رابط کاربری چیست و چه اهمیتی دارد؟ UI چیست؟
رپورتاژآگهی
(UI (user interface به معنای رابط کاربری بوده و به نمای ظاهری سایت یا اپلیکیشن گفته میشود. اجزای UI شامل تصاویر، متن، رنگها، مکان منوها و… است. استفاده حرفهای از این ابزارها باعث جذاب شدن ظاهر سایت میشود.
تفاوت UI با UX
UX به معنای تجربه کاربری است. تجربه یا حسی که کاربر در هنگام استفاده از اپلیکیش یا سایت به دست میآورد. مثلاً یاهو و گوگل هر دو از موتورهای جستجوی اینترنتی بزرگ هستند. یاهو برای سهولت استفاده کاربرانش همه ابزارهای موجود را در دید قرار داده است، در صورتی که گوگل برخورد متفاوتی دارد. گوگل به گونهای عمل میکند که قسمتهای مهم در دسترس باشد اما صفحه شلوغ نشود. کاربران هریک از این دو، تجربههای متفاوتی در استفاده از خدمات به دست میآورند که UX نام دارد.
UI یکی از اجزای UX است. استفاده مناسب از عناصر تصویری و چینش درست آنها باعث ایجاد یک تجربه خوب میشود. اما UX شامل موضوعاتی میشود که مستقل از عناصر ظاهری و تصاویر است. به عنوان مثال در یک فروشگاه اینترنتی یکی از ویژگیهای UX خوب شخصیسازی است، به این معنی که محصولات مورد علاقه یک فرد را به او پیشنهاد دهد. بنابراین UI و UX خوب در کنار هم میتوانند عامل موفقیت در جذب کاربر باشند.
ویژگی های یک UI خوب
· سادگی در طراحی
· قابلیت تغییر سایز خودکار در پلتفرمهای مختلف
· استفاده از آیکنهای مرتبط
· تناسب میان رنگها
· در دسترس بودن عناصر مهم
· استفاده از فونت مناسب و نوشتن متنها به صورت استاندارد
در ادامه چند مورد از موارد بالا توضیح داده میشود:
۱- استفاده از آیکنهای مرتبط
استفاده از عناصر تصویری و آیکنهای ساده که شکل ظاهری آنها واضح و بدون پیچیدگی باشد، مهم است. کاربران از تصاویری که درک آنها سخت باشد اغلب اجتناب میکنند. برای مثال؛ علامت (x) در اکثر پلتفرمها و اپلیکیشنها به معنی بستن صفحه یا خروج است و اگر از آیکن دیگری برای این موضوع استفاده شود، کاربران ممکن است متوجه
آن نشوند.
۲- تشخیص سریع کاربرد شاخص
بعضی از سایتها و اپلیکیشنها یک کارکرد اصلی و شاخص دارند. برای مثال، کارکرد اصلی توییتر انتشار پیام و قابلیت اصلی تقویم، ثبت رویداد است. یک UI خوب، این قابلیت اصلی را در واضحترین جای ممکن قرار میدهد. کاربران توییتر و تقویم گوگل دکمه اصلی را سادهتر از هر دکمه دیگری پیدا میکنند.
۳- در دسترس بودن
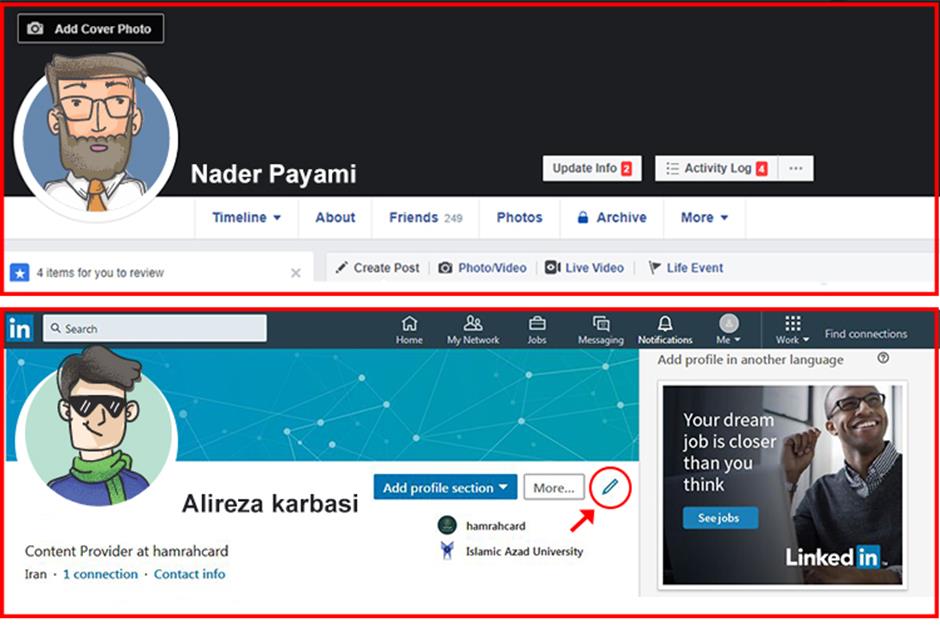
کاربران انتظار دارند گزینههای کنترلی و پرکاربرد به بهترین و سریعترین شیوه در دسترس آنها قرار بگیرند. برای مثال؛ کاربری که قصد ویرایش اطلاعات پروفایل خود را دارد، در فیسبوک باید به قسمت تنظیمات برود، سپس وارد تنظیمات پروفایل شده و اقدام به تغییر نام کند. در صورتی که در لینکدین کاربر به راحتی بر روی علامت مداد در همان صفحه پروفایل کلیک کرده و به راحتی میتواند تغییرات را ایجاد کند.

۴- تناسب در رنگبندی
شناخت و روانشناسی رنگها باعث افزایش جذابیت سایت یا اپلیکیشن میشود. استفاده از هر ترکیب رنگ در جای مناسب و عدم استفاده از رنگهای پر رنگ به صورت یکنواخت که باعث خستگی چشم میشود از عوامل مهم و کلیدی است.
۵- فونت
هنر چیدمان حروف در زیبایی سایت نقش بهسزایی دارد. نوشتار زبان تصویر است، پس انتخاب فونت مناسب در اپلیکیشن یا سایت و نوشتن متنهای استاندارد به کاربر تجربه مطلوبی داده و جذابیت سایت یا اپلیکیشن را بسیار بیشتر میکند.
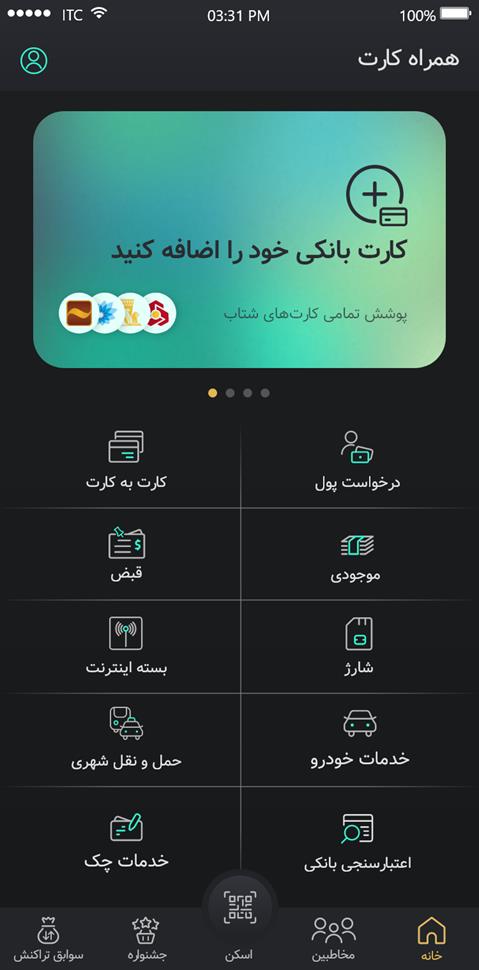
اپلیکیشن همراه کارت یک نرمافزار موبایلی برای انجام فعالیتهای روزمره بانکی با روشهای نوآورانه است. طراحان این اپلیکیشن سعی کردهاند تمامی نکات مهم UI را در طراحی محصول خود در نظر بگیرند. موراد زیر مثالهایی از اصول رعایت شده در این اپلیکیشن است:
تشخیص سریع کاربرد شاخص: از آنجایی که لازمه انجام هر تراکنش در اپلیکیشنهای پرداخت، استفاده از کارت بانکی است، کاربران در صفحههای اصلی این اپلیکیشن دکمه اضافه کردن کارت جدید را به سادگی تشخیص میدهند.

استفاده از آیکن های مرتبط: در همراه کارت برای هر بخش آیکن مخصوصی در نظر گرفته شده که ظاهر آنها بسیار ساده و قابل فهم است. مثلاً برای خرید شارژ آیکن سیم کارت در نظر گرفته شده یا برای خدمات بیمه مانند خرید و استعلام قیمت بیمه شخص ثالث آیکن چتری در زیر باران طراحی شده است. برای پرداخت قبض و سایر موارد نیز آیکنهای مرتبطی طراحی شده است.
تناسب میان رنگها: استفاده از رنگهای متناسب در این اپلیکیشن و همچنین زمینه تیره آن به گفته بسیاری از کاربران، ظاهری متفاوت و حرفهای به این اپلیکیشن داده است.
همراه کارت برای سیستمهای عامل اندروید و iOS قابل استفاده است. برای بررسی بیشتر همراه کارت و آشنایی با سایر ویژگی آن میتوانید به وبسایت زیر بروید: